...
Abaixo você verá como é fácil configurar esta integração.
Obtendo as credenciais de integração com a Neture
Antes de fazer as configurações no New Relic, você precisará de uma Access Key e Secret Key que servirão para autenticar o usuário de integração em nosso webhook.
Para isso, abra um chamando em nosso atendimento solicitando as credenciais de integração com o New Relic.
Obs: será necessário informar no chamado o Account ID da conta New Relic que você deseja integrar com a Neture.
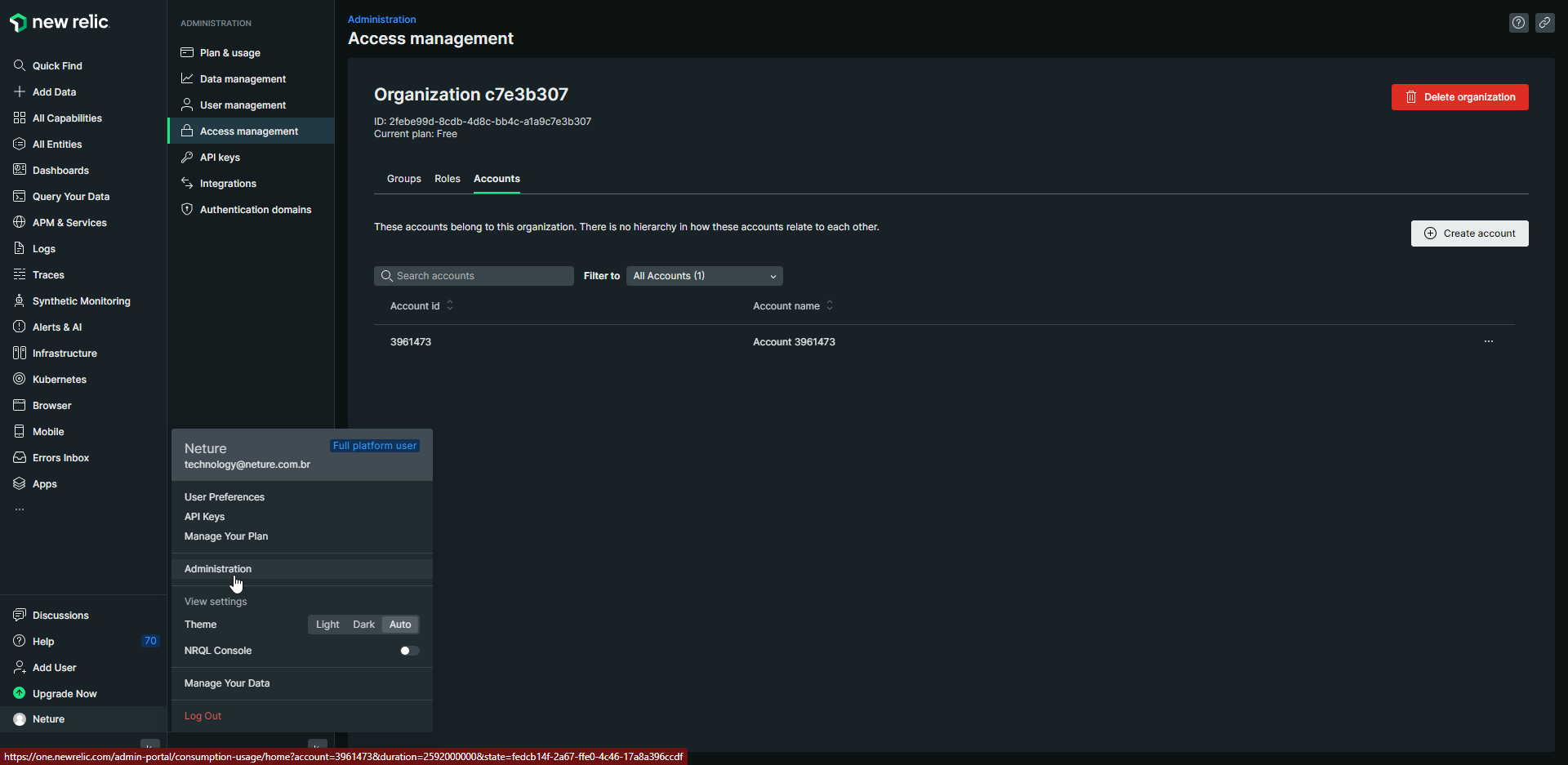
Você consegue obter o Account ID acessando a Administração de Acesso à sua Organização, na aba Accounts.
Criando um Workflow no New Relic
...
Defina um nome para Destination (ex: Neture Webhook);
Informe a seguinte URL no campo Endpoint URL: https://apis.neture.com.br/monitoring/webhooks/newrelic/alerts
Marque a opção "Use authorization" e selecione "Basic authorization". Para obter seu
Nos campos Username e Password abra um chamado em nosso portal de atendimento.
Após obtidos, informe o Username e Password e você deverá informar o Access Key e Secret Key, respectivamente, informados pela Neture no chamado.
Após isso clique em "Save destination":
...
Após salvar Destination, certifique-se de que a mesma aparece selecionada no campo Destination;
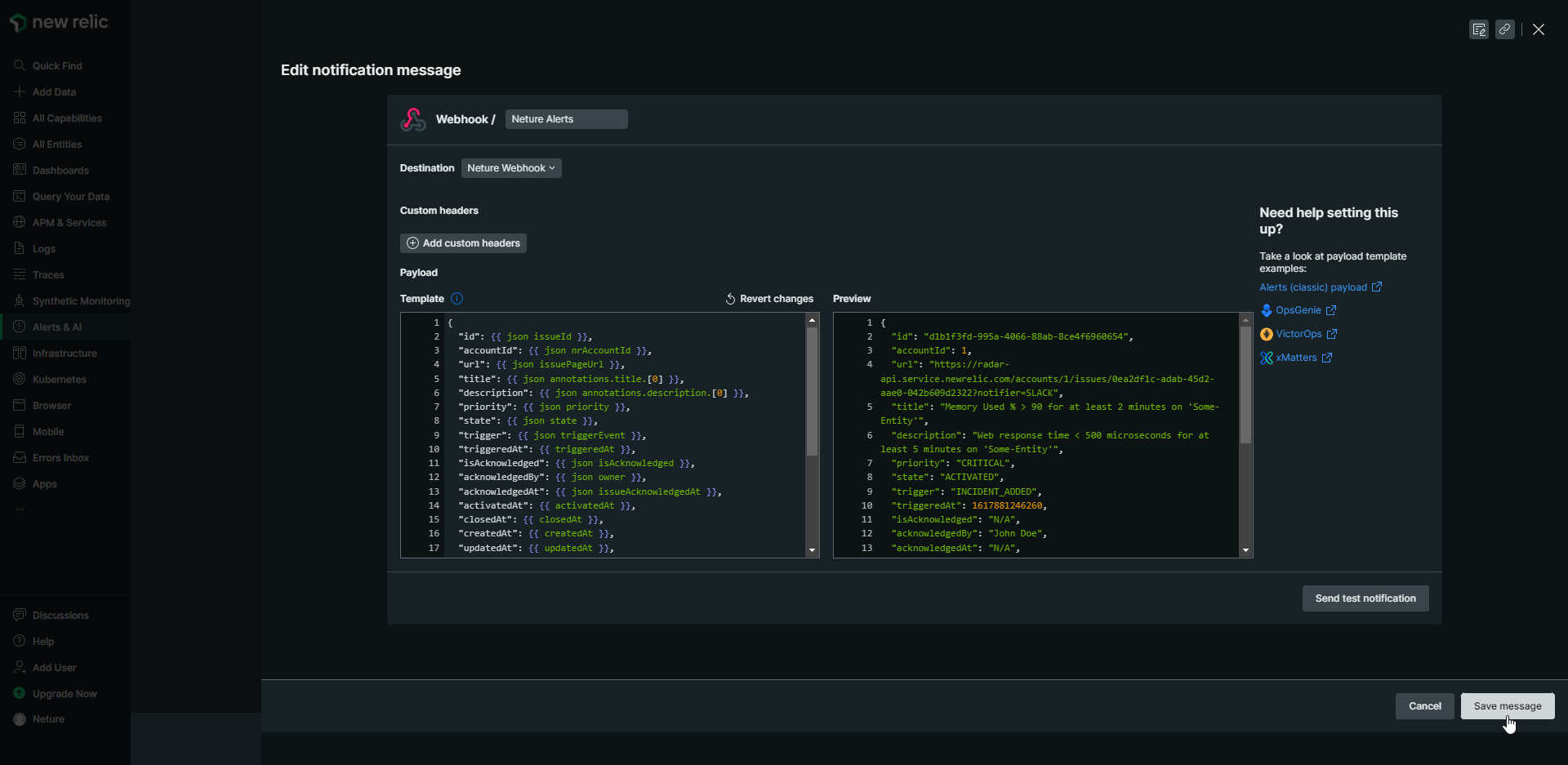
Agora você deverá copiar o conteúdo abaixo e colocar no campo Template:
| Bloco de código |
|---|
{ |
...
"id": {{ json issueId }}, |
...
"accountId": {{ json nrAccountId }}, |
...
"url": {{ json issuePageUrl }}, |
...
"title": {{ json annotations.title.[0] }}, |
...
"description": {{ json annotations.description.[0] }}, |
...
"priority": {{ json priority }}, |
...
"state": {{ json state }}, |
...
"trigger": {{ json triggerEvent }}, |
...
"triggeredAt": {{ triggeredAt }}, |
...
"isAcknowledged": {{ json isAcknowledged }}, |
...
"acknowledgedBy": {{ json owner }}, |
...
"acknowledgedAt": {{ json issueAcknowledgedAt }}, |
...
"activatedAt": {{ activatedAt }}, |
...
"closedAt": {{ closedAt }}, |
...
"createdAt": {{ createdAt }}, |
...
"updatedAt": {{ updatedAt }}, |
...
"isCorrelated": {{ json isCorrelated }}, |
...
"totalIncidents": {{ totalIncidents }}, |
...
"openIncidentsCount": {{ openIncidentsCount }}, |
...
"closedIncidentsCount": {{ closedIncidentsCount }}, |
...
"sources": {{ json accumulations.source }}, |
...
"causeServices": {{ json accumulations.tag.causeService }}, |
...
"affectedServices": {{ json accumulations.tag.affectedService }}, |
...
"impactedEntities": {{ json entitiesData.names }}, |
...
"alertPolicyNames": {{ json accumulations.policyName }}, |
...
"alertConditionNames": {{ json accumulations.conditionName }} |
...
} |
Após isso, clique no botão "Save message":
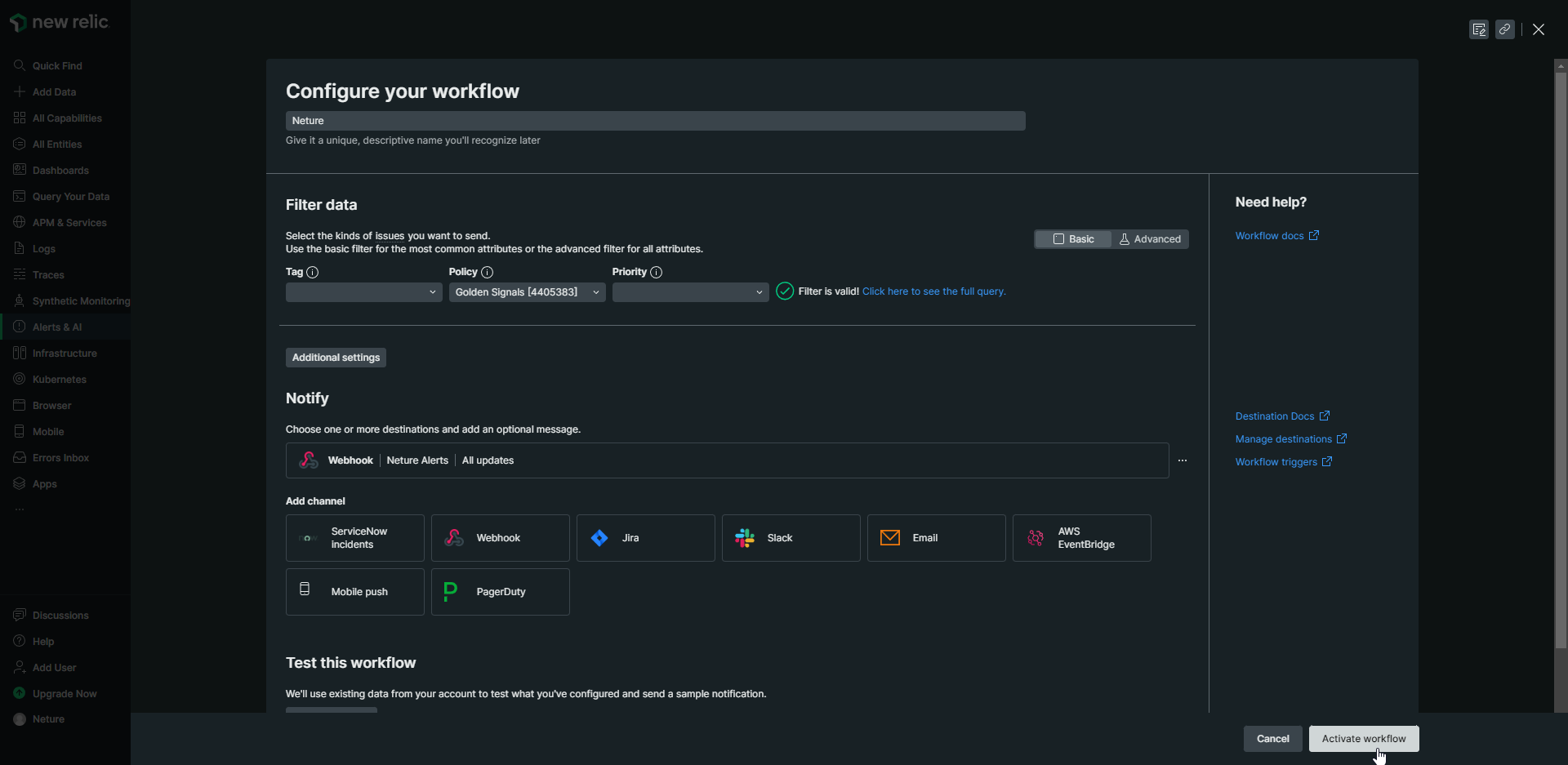
Você verá que na seção "Notify" da tela de configuração do workflow, agora aparecerá o Webhook que foi criado;
Agora é só clicar em "Activate workflow" e a integração está configurada!
...