
A Neture disponibiliza um aplicativo para dispositivos móveis e uma plataforma web que te notificam com os eventos de infraestrutura, segurança e aplicações.
Caso nosso cliente faça uso do New Relic, disponibilizamos uma integração via webhook para facilitar sua vida e centralizar o monitoramento de sua Cloud em um único lugar.
Abaixo você verá como é fácil configurar esta integração.
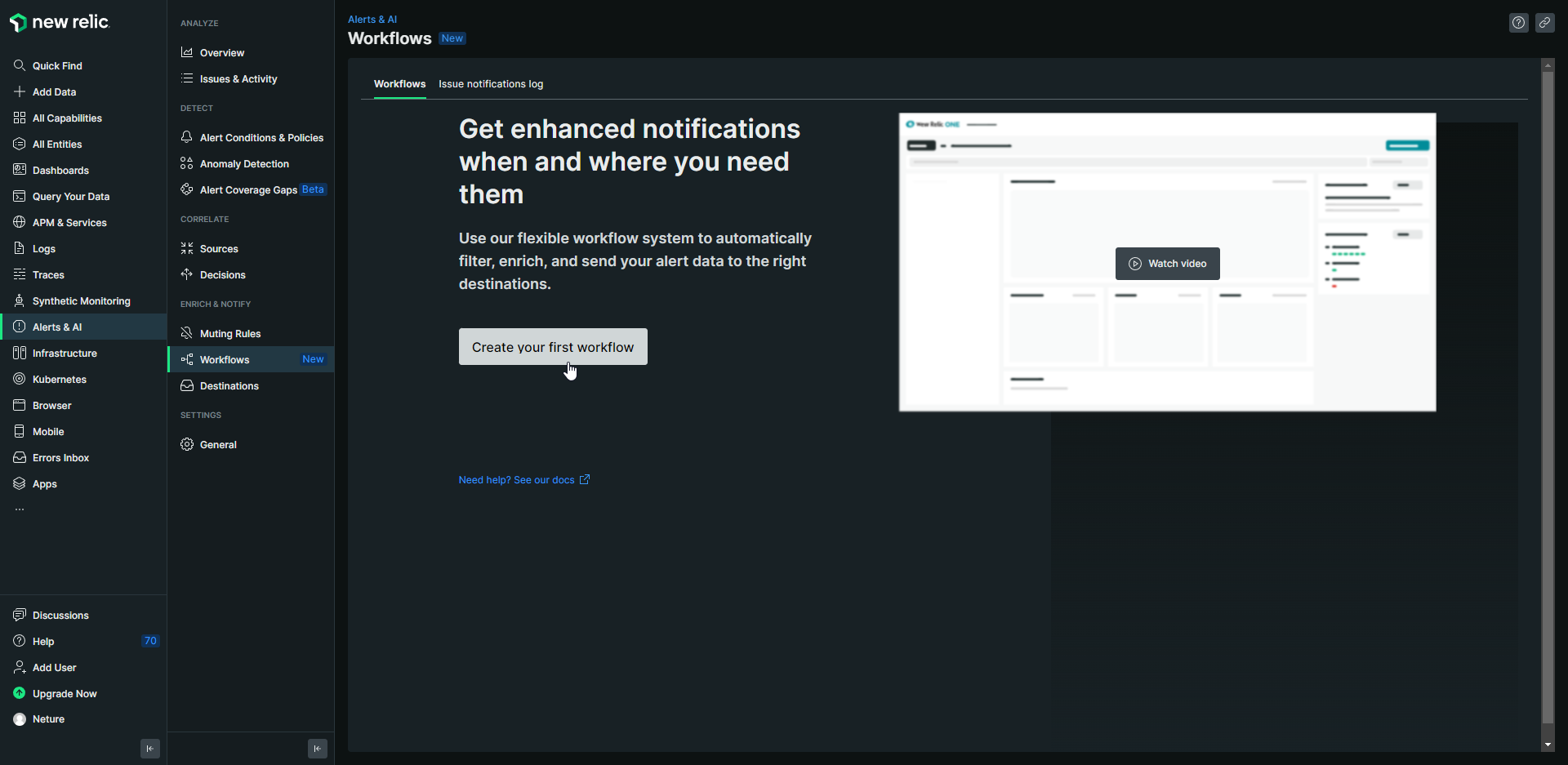
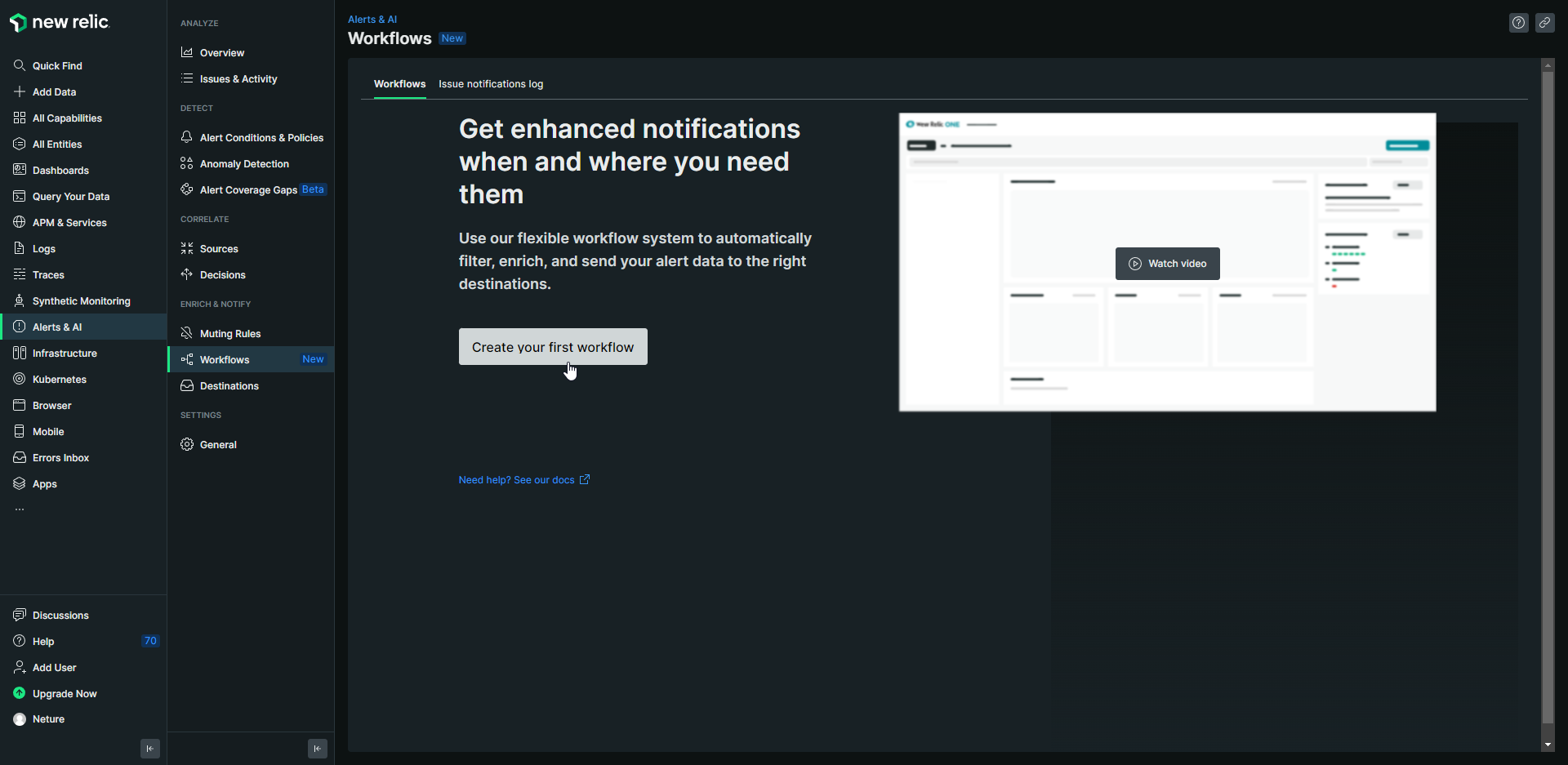
Em seu painel do New Relic, navegue pelo menu Alerts & AI > Workflows e clique no botão "Create your first workflow":

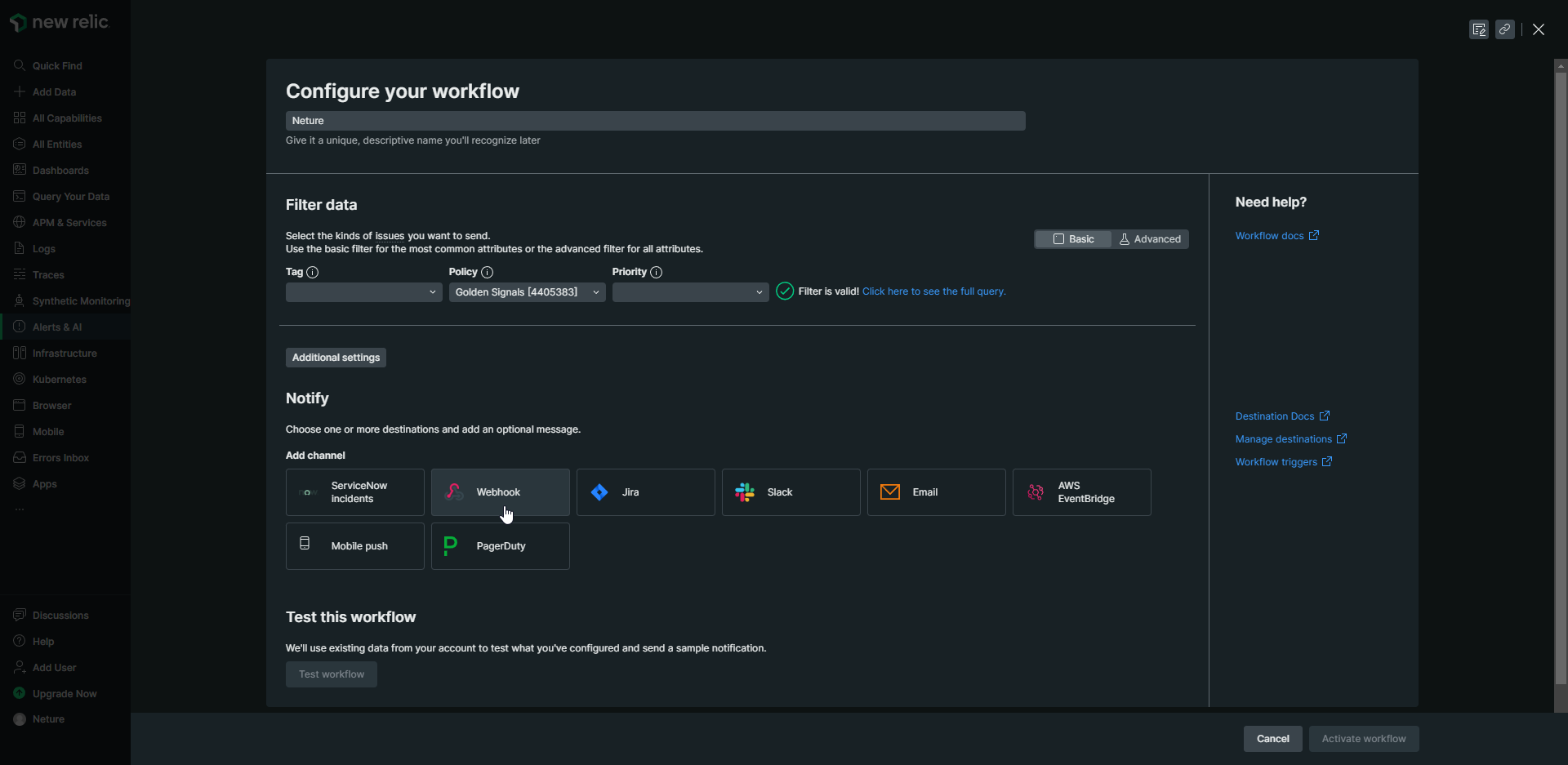
Defina o nome do Workflow (ex: Neture) e na seção de filtros (Filter data), selecione "Golden Signals" na opção Policy.
Feito isso, clique no botão Webhook:
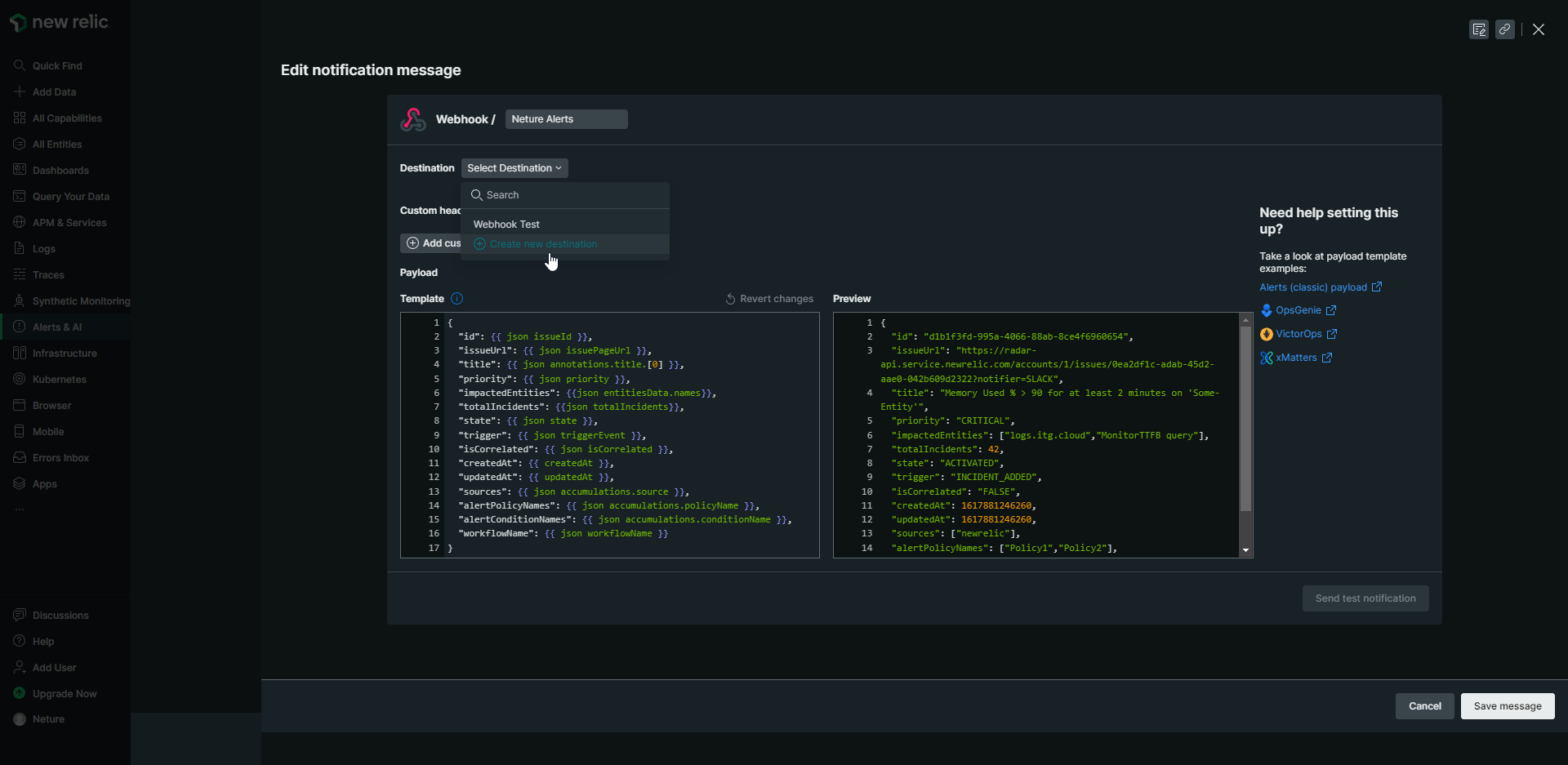
Defina um nome para o Webhook (ex: Neture Alerts) e após isso clique em Select Destination > Create new destination:
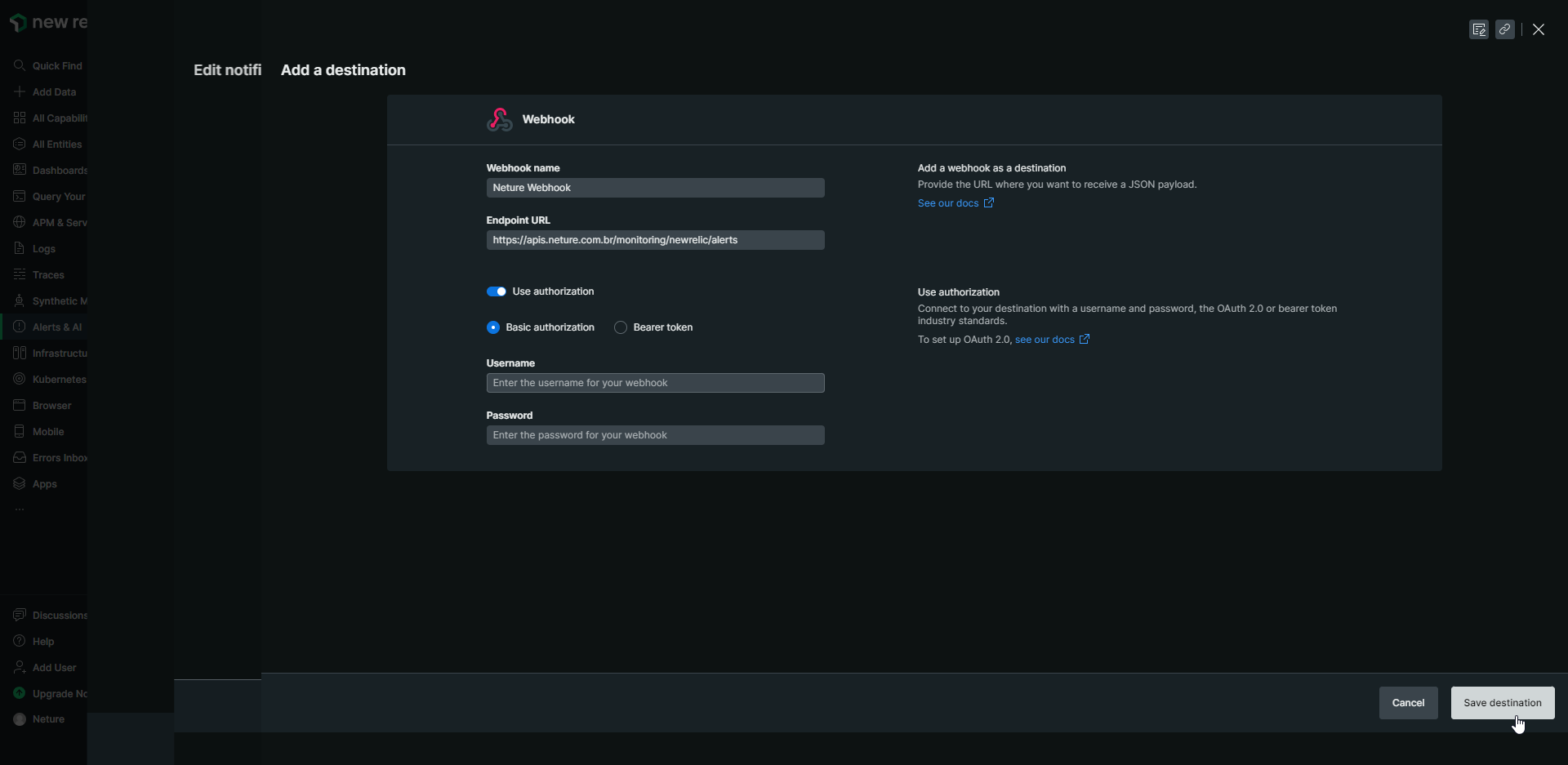
Defina um nome para Destination (ex: Neture Webhook);
Informe a seguinte URL no campo Endpoint URL: https://apis.neture.com.br/monitoring/newrelic/alerts
Marque a opção "Use authorization" e selecione "Basic authorization". Para obter seu Username e Password abra um chamado em nosso portal de atendimento.
Após obtidos, informe o Username e Password e clique em "Save destination":

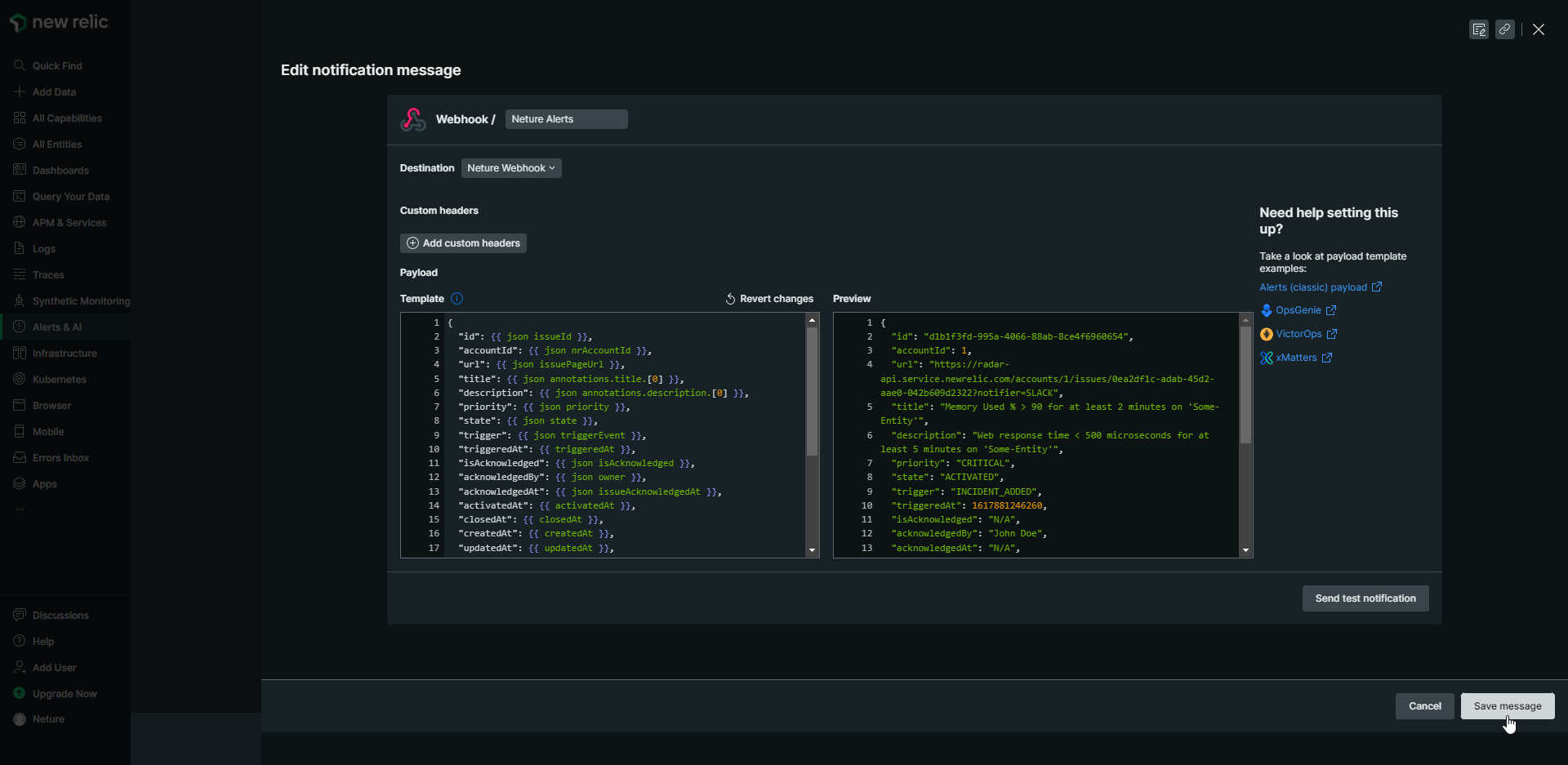
Após salvar Destination, certifique-se de que a mesma aparece selecionada no campo Destination;
Agora você deverá copiar o conteúdo abaixo e colocar no campo Template:
{
"id": {{ json issueId }},
"accountId": {{ json nrAccountId }},
"url": {{ json issuePageUrl }},
"title": {{ json annotations.title.[0] }},
"description": {{ json annotations.description.[0] }},
"priority": {{ json priority }},
"state": {{ json state }},
"trigger": {{ json triggerEvent }},
"triggeredAt": {{ triggeredAt }},
"isAcknowledged": {{ json isAcknowledged }},
"acknowledgedBy": {{ json owner }},
"acknowledgedAt": {{ json issueAcknowledgedAt }},
"activatedAt": {{ activatedAt }},
"closedAt": {{ closedAt }},
"createdAt": {{ createdAt }},
"updatedAt": {{ updatedAt }},
"isCorrelated": {{ json isCorrelated }},
"totalIncidents": {{ totalIncidents }},
"openIncidentsCount": {{ openIncidentsCount }},
"closedIncidentsCount": {{ closedIncidentsCount }},
"sources": {{ json accumulations.source }},
"causeServices": {{ json accumulations.tag.causeService }},
"affectedServices": {{ json accumulations.tag.affectedService }},
"impactedEntities": {{ json entitiesData.names }},
"alertPolicyNames": {{ json accumulations.policyName }},
"alertConditionNames": {{ json accumulations.conditionName }}
} |
Após isso, clique no botão "Save message":
Você verá que na seção "Notify" da tela de configuração do workflow, agora aparecerá o Webhook que foi criado;
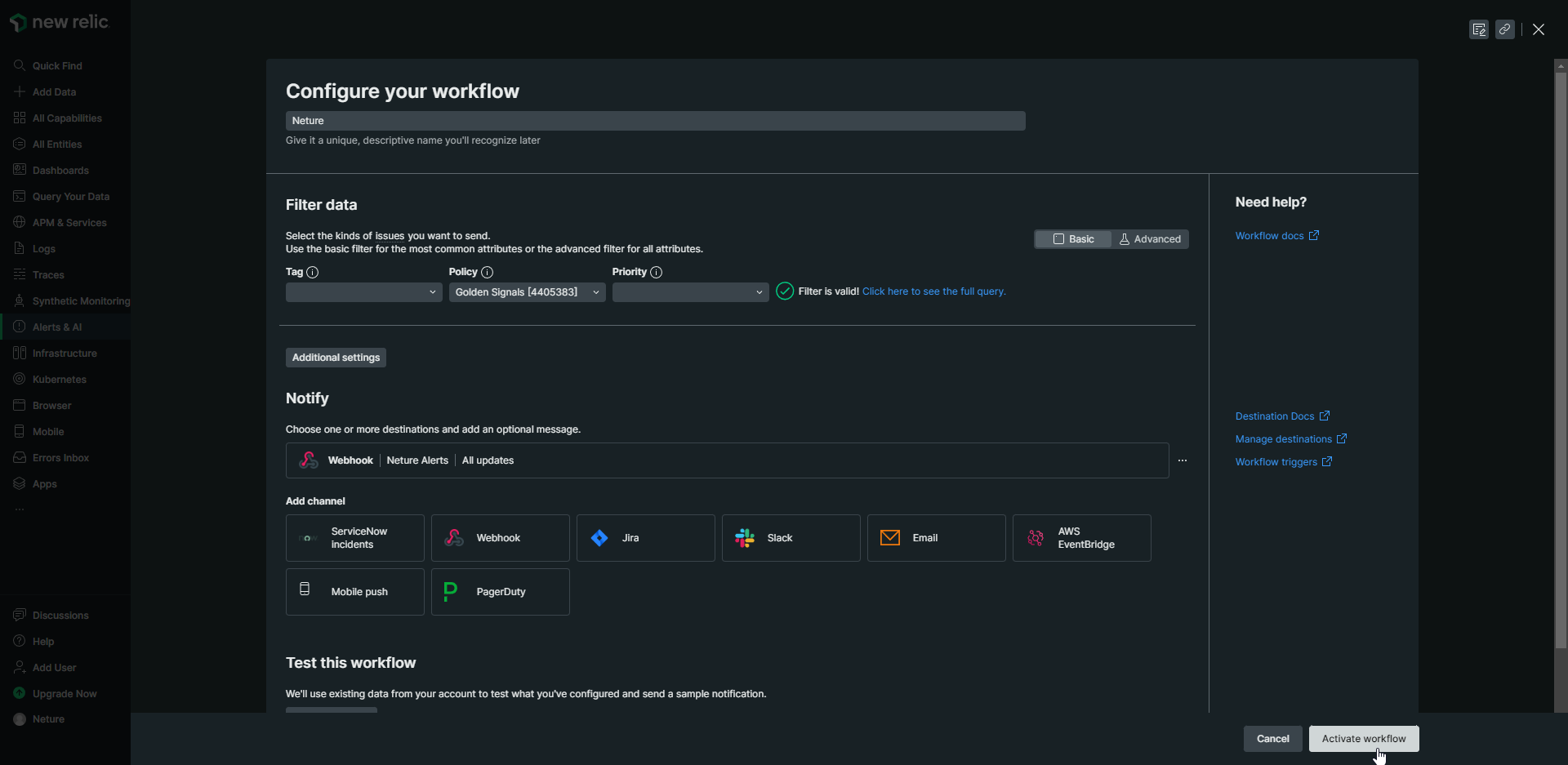
Agora é só clicar em "Activate workflow" e a integração está configurada!